突然ですが、ブロガー、サイト運営者のあなた!こんなお悩みはないですか?
「サイト読み込みが遅すぎる…」
ある程度コンテンツリッチになると、どうしても読み込みが遅くなりますよね?
でも、サイトの読み込みが遅いとこんなデメリットがあるわけで…👇
- 離脱されやすくなる
- コンテンツの表示にタイムラグがありすぎてユーザビリティ悪くなる
- 広告も表示が遅くなって表示されずにスルー
- SEO的にも不利(と言われている)
もれなく僕も、読み込みの遅さに悩んでいました
でも、サーバー周りの環境をConoHa+KUSANAGIに変更したら今や爆速!!
なお、前までの環境はエックスサーバーでした。
外部サーバーからの読み込みの多い当ブログでもパッと読み込みます。ちょっと無音動画にしたのでみてみてください(秒で終わる)
この環境にすると、特にアクセス後、2ページ目に移る時がとってもスムーズになりました
そして、心なしか広告収入までアップしたんです
この記事では、爆速環境のConoHa+KUSANAGIに移行する方法と、このサイトの数値上のビフォーアフターをシェアします
なお、今回は時間効率を上げるためにノビタさんという方に移行作業の代行をお願いしました
自分でチャレンジするのもいいんですが、ちょっと難しそうなので時間を買うために丸投げ!
定価の半額近い価格でやってもらえました!(あなたもできますのでその方法は後述します)
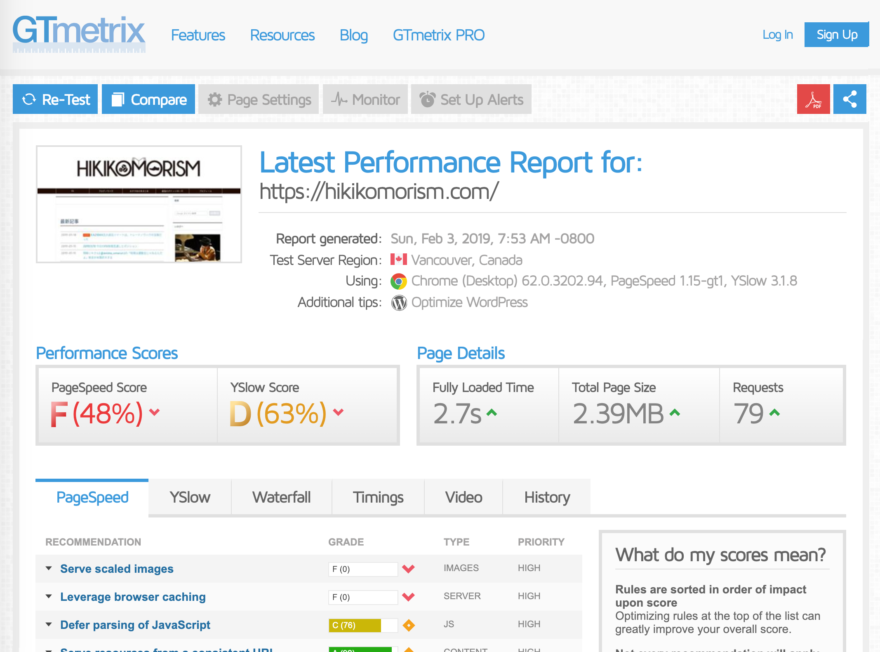
ブログの高速化ビフォーアフター
ビフォー👇


基本ほとんどの数値が赤いですw
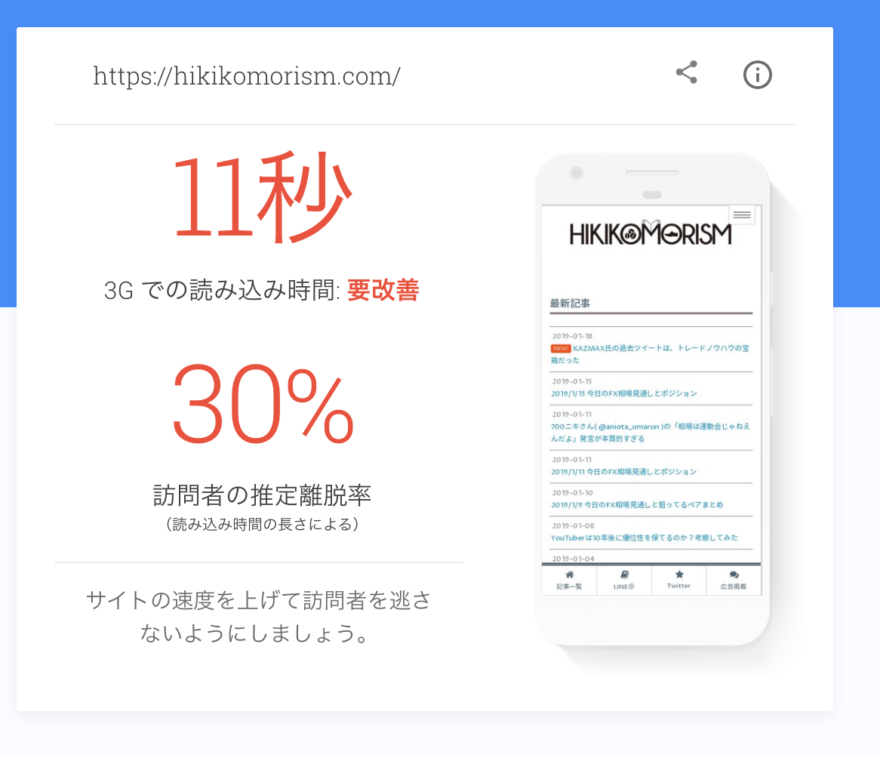
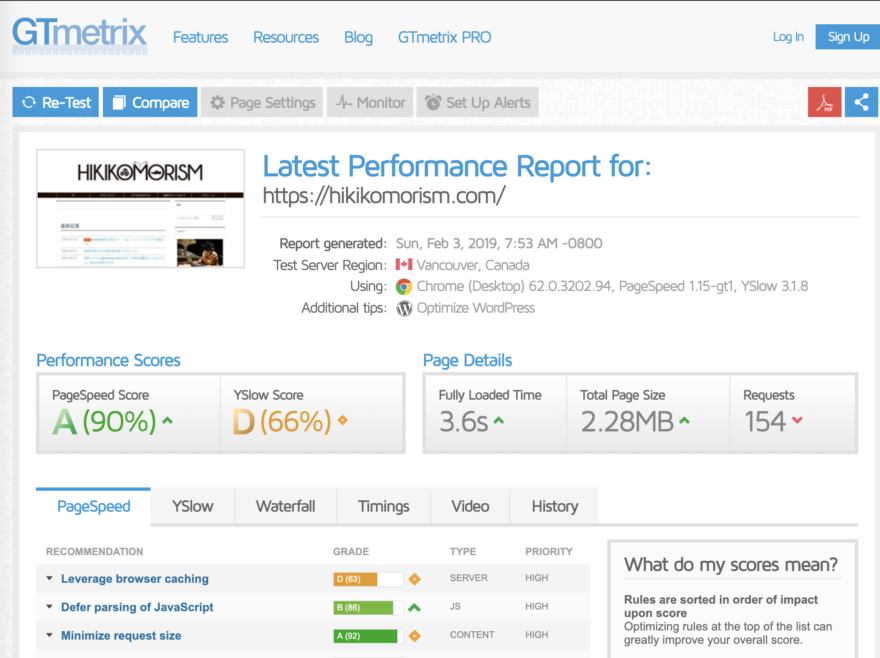
アフター👇


緑色が増えました!
当ブログは外部読み込みが多いので数値上は低いところもありますが、体感的に読み込み速度はめちゃくちゃ速くなりました
こちらは移行直後のデータでして、それからまた少し僕の方で余計なコンテンツを減らしたためこの時よりも体感で速くなっています
また、google公式ツールのspeed page insiteは外部読み込みのコンテンツがあるとどうにも数値が上がらない仕様なので省きます
結論だけ言えば、体感では前は5秒以上ほど読み込みにかかってたものが2秒ほどで表示されるようになった感じです
たった3秒ですが、長い記事などの重いコンテンツだとこの違いはかなりのものなんです
重要なのは体感速度なのであくまで数値は参考程度に。
ConoHa+KUSANAGIでブログを高速化した後に起こった変化
環境移行後、1ヶ月まるまる様子見した結論だけ言えば、PVが少し伸びたのと、広告収益が上がりました
読み込み速度は直接的にはこれらに影響はしないですが、環境移行した後にそうなったので当ブログの場合はいい影響があったようです
(高速化すればブログで稼げるわけはないです。コンテンツが最重要です)
細かいデータはグーグルの規約違反が怖いので伏せさせていただきますが、副産物としてそうなりましたってことです
- しっかりとしたコンテンツを作った上で、
- 環境を高速化してユーザビリティを上げる
その結果、広告への接触回数も増え、環境がよくなったことでサイトの評価が上がって上位表示されるまたはアクセスするユーザーが増えた…って感じでしょうか
実際、2018/7/10よりgoogleもサイト速度は評価要素にすると発表していました。
検索ユーザーはできるだけ早く質問に対する回答を見つけたいと考えています。研究(英語)では、ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。
そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
そのページがどのような技術を用いて制作されたかに関係なく、すべてのページに同じ基準を適用します。 検索意図は依然として非常に強いシグナルですので、魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります。
引用:https://webmaster-ja.googleblog.com/2018/01/using-page-speed-in-mobile-search.html?
繰り返しますが、
- 高速化するから収益やPVが上がる:×
- いいコンテンツを作った前提で、さらに高速化することでユーザビリティが上がるので、評価がされやすくなる:○
ってことです
なので、良質なコンテンツを作ってて、もう一歩ブログをパワーアップさせたい人が取るべき施策って言えます
高速化を頑張る人は多いですが、サーバ周りまで変えてしまう人はあまりいないので、その優位性をとるっていいますか。
ブログ高速化のためのConoHa+KUSANAGI環境の移行は代行してもらおう
高速化の手段はいろいろあります
- 画像の軽量化
- ページ読み込み順番を変えるプラグイン導入
- 外部コンテンツ(広告やSNS関連)を減らす
などなど
でも、毎回毎回画像の軽量化するの、めんどくないですか?
読み込み速度上げるためのプラグインがさらに重たくさせてること、ありませんか?
外部コンテンツを減らすにも、限界ありませんか?(広告とか無くせます??)
もっとサクッとやりたくないですか?
「でも自分でサーバー周りいじるの怖くね?真っ白になったりするし」
真っ白になりますよね…僕も何度なったことか…涙
サイトやブログ運営者がすべきは、あくまでコンテンツを作ることなので、サーバー周りが苦手な方は丸投げで代行に投げるんが吉です!
確かにお金はかかりますが、丸投げすれば、
- 移行作業に自分の時間を使わなくて済む
- 自分ではできない、いろんな高速化の施策をやってくれる
- 画面真っ白になって顔面蒼白にならなくてすむ
わけです
僕がやっていただいたのは、以下の施策👇
画像最適化
・KUSANAGI専用プラグイン
└画像の最大幅を880px 品質を65へ。
・JetPack 画像CDN機能をONへ
内部ソース最適化
・Autoptimize
├Googleフォントの読み込みを排除(読み込みをより高速へ)
├WordPress専用絵文字の読み込みを排除
├静的リソースからクエリー文字列を削除
├HTMLコードを最適化 を有効へ
├JavaScript コードの最適化 を有効へ
├JSファイルの圧縮 を有効へ
├インラインのJSを連結 を有効へ
├一部のスクリプトをAutoptimizeから除外(seal.js, js/jquery/jquery.js の2つ)
├CSSコードを 最適化 を有効へ
├CSSの圧縮 を有効へ
├インラインのCSSを連結 を有効へ
├すべてのCSSをインライン化 を有効へ
├一部のCSSをAutoptimizeから除外 (wp-content/cache/, wp-content/uploads/, admin-bar.min.css の3つ)
└連結されたスクリプト / CSS を静的ファイルとして保存 を有効へ
・読み混み負荷の高い画像をPhotoshopにて再圧縮し別名で再配置
KUSANAGI専用キャッシュの有効化
fcache機能を有効へ
…です
控えめに言ってよくわかりません(笑)が、とりあえずすごいいろんな仕込みをしてくれてるってわけです
画像などは外部ツール通さなくても勝手に圧縮されるようになったりしてるみたいです。どうやってるのかはわからん!
こんなんできひんやん普通
ちなみにこれが、僕がお願いしたノビタさんへ丸投げなら11万円→6万円でできます
半額近い格安でConoHa+KUSANAGIに移行してブログの高速化をする方法
ノビタさんの代行依頼ページへいきます
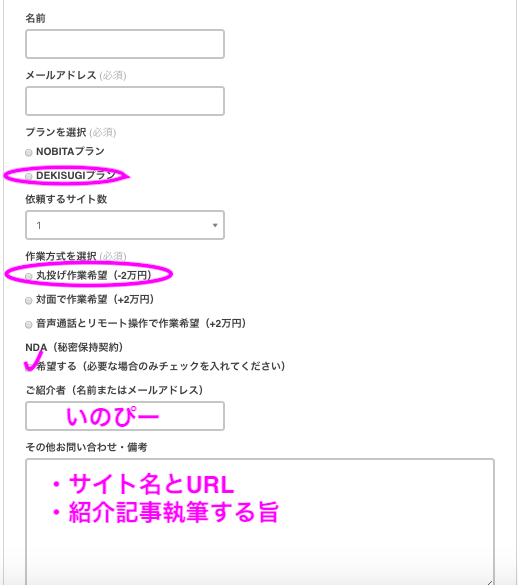
下の方にあるフォームにこう入力します

- 丸投げする
- 終わった後レビュー紹介記事を書く
- 紹介される
ことで合計で5万円の割引になるんです
(紹介者にいのぴーとかくと僕にも小遣いが入りますが、あなたはそれ以上に割引になります。WIN-WINってやつや!)
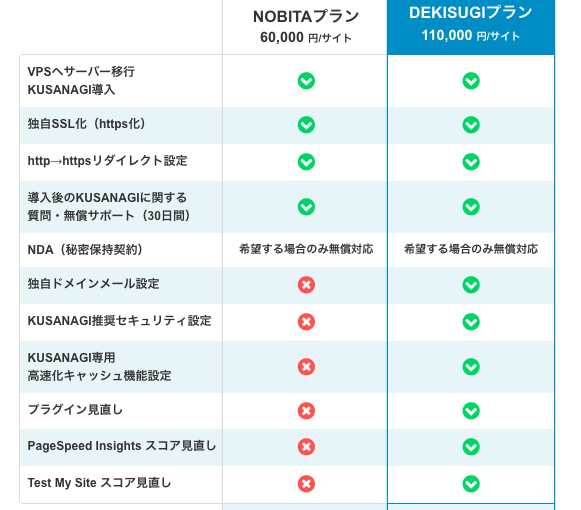
プランの詳細はこうです

とりあえずDEKISUGIにした方がいいです。なんせ全部やってくれるんで。
ブログのConoHa+KUSANAGIの移行代行をしてるノビタさんって誰?

今日はヒトデ祭り!のヒトデさんなど有名ブロガーの高速化もやってるウェブ屋さんです
すでに30名以上をサポートしてるので、実績も実力も確か。(じゃないと誰も依頼しないですよね)
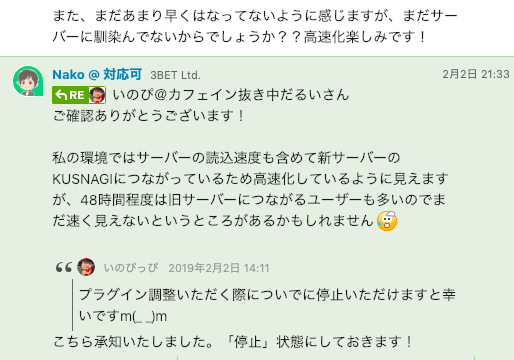
ちなみにやり取りもとっても丁寧で、どうしようもないくらい初心者な質問にもしっかり答えてくれます。僕はサーバーとかよく知らんので本当助かりました…



いや本当、思い立った時にたまたま見つけた方なんですけど、対応よすぎて本当ありがたい限りでした
信用できる方なので、ドーンと代行を任せられますよ
僕は今後複数メディア作成するので、またお願いする予定です
ブログやサイトは、高速化して優位性を持とう!
スマホファーストになった今、モバイルでのページ読み込み速度はSEO以上に読者目線で考えると早くしてくべきだと思います
Googleはユーザーのニーズに応えるコンテンツを評価するわけで、読者目線でサクサク動作するページのがいいってニーズがある時点で、その対策をしてることは優位性そのものです
高速化することで、あなたのいいコンテンツをより評価されるようにする。
評価されることで、売上に繋がりやすくなるはず
そう思います
5Gの時代がきたらどうなるかはわかりませんが、コンテンツ量やトラフィックが集まれば重くはなっていくので環境を整えることはサイト運営者としてマストと言えるでしょう
「高速化しときたいな…」
って思うあなたは、こちらのページからノビタさんに問い合わせましょう^^
おすすめ記事:人生のどん底で「もうだめだ...」と這い上がれなくなったら読む記事
知ってた?:解約違約金も縛りも3日3GBなどの速度制限もないポケットWi-fiが最高すぎる